
Нахождение ошибок
Когда что-то идет не так, Firebug тут же дает Вам знать и дает подробную и полезную информацию об ошибках в JavaScript, CSS и XML.

Индикатор ошибок в статусной строке
Справа в статусной строке Firefox Вы можете заметить небольшую зеленую иконку. Это способ, которым Firebug говорит, что все ОК. Если иконка превращается в красный "x", то что-то произошло.
Нажмите на "x", чтобы открыть консоль ошибок Firebug, где будут все ошибки, которые произошли на странице.

Нет свалки ошибок
Многие браузеры извещают об ошибках, просто выводя их все в большом окне, которое содержит все проблемы каждой посещенной страницы. Firebug добрее; он показывает ошибки только та странице, которую Вы смотрите.

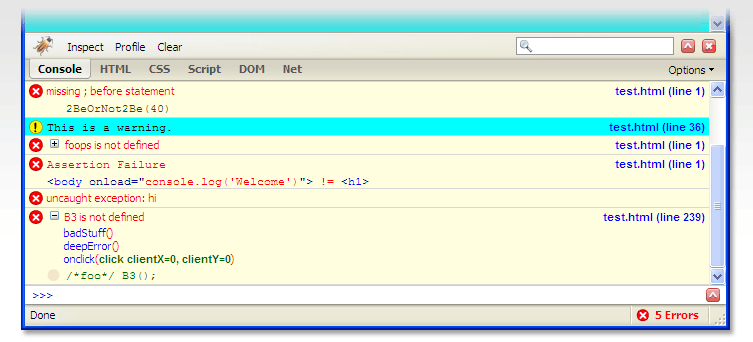
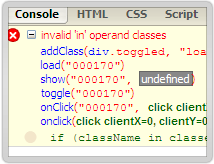
Информативные javascript-ошибки
JavaScript ошибки включают в себя богатую информацию о том, что произошло не так, описание, файл и номер строки, а также строку кода, которая вызвала ошибку. Что еще более важно, если Вы кликните на стрелку, чтобы развернуть описание, то увидите полный стек трейс, включая значения аргументов функций.

Вперед, в дебаггер
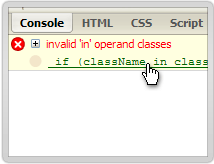
Справа у каждого сообщения об ошибке есть ссылка, которая указывает на файл и номер строки, где произошла ошибка. Клик на этой ссылке переместит Вас прямо в javascript отладчик Firebug, или в CSS инспектор, так что решением проблемы можно заняться тут же.
Кроме того, ряд ошибок включает в себя отрывок исходного кода, в котором есть глюк, в виде ссылки на исходный файл.

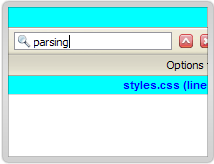
Быстрый поиск
Используя поле быстрого поиска, Вы можете фильтровать вывод в консоли Firebug, чтобы видеть только те ошибки и сообщения, которые совпадают с текстом поиска. По мере того, как новые строчки добавляются в консоль, они будут показываться только если подходят под текст в поле поиска.

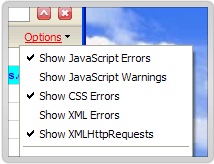
Фильтрация ошибок
Firebug может показывать ошибки в JavaScript, CSS или XML файлах. Если Вас волнуют только некоторые из этих языков, снимите отметку с тех, что не хотите видеть, в опциях меню консоли.