
HTML разработка
Firebug делает простым поиск HTML элементов, закопанных глубоко внутри страницы. Когда Вы находите, что искали, Firebug предоставляет богатейшую информацию и позволяет редактировать живой HTML.

Просмотр живых исходников
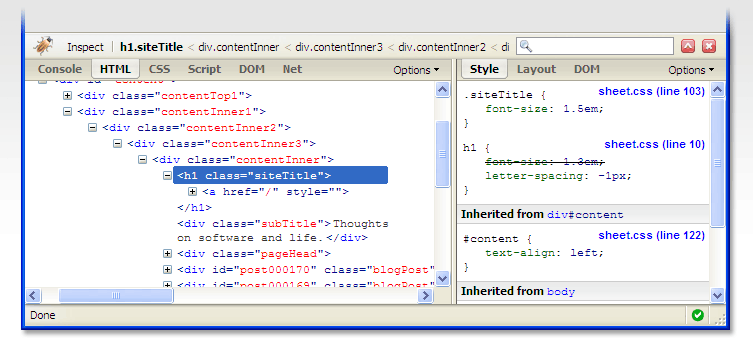
В Firefox есть окно "View Source", но оно не покажет, как HTML выглядит на самом деле, после трансформаций javascript. Вкладка HTML в Firebug показывает как HTML выглядит прямо сейчас.
В дополнение, вкладки справа позволят Вам выяснить свойства индивидуальных элементов, включая правила CSS, которые их стилизуют, размер и позицию в пикселях, и свойства DOM, к которым есть доступ из javascript.

Обрати внимание на подсветку изменений
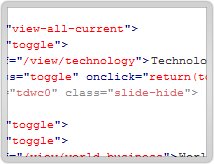
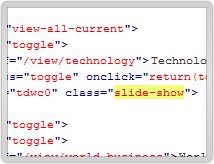
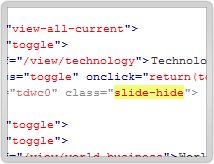
В любом сайте, основанном на javascript, HTML-элементы все время создаются, удаляются и изменяются. Не правда ли, было бы приятно четко видеть, какие изменения и где происходят?
Firebug подсвечивает изменения HTML желтым цветом, как только они происходят. А если Вы хотите посмотреть еще ближе, есть опция "scroll change into view", автоматически скроллировать страницу к месту изменения, так что Вы не упустите ошибку.

Мгновенное редактирование HTML
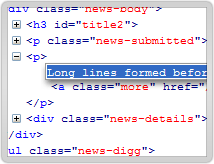
Firebug дает замечательный способ делать экспериментальные изменения в HTML и смотреть, как они тут же отражаются на страние. Вы можете создавать, удалить или редактировать HTML-атрибуты и текст, просто кликая на них и табом перемещаясь от одного к другому. Изменения применяются мгновенно, в момент печати.
А если Вы хотите большего, нежели небольшие изменения, Firebug позволяет редактировать HTML-исходник любого элемента. Просто кликните правой кнопкой на элементе и выберите "Edit HTML..." в меню.

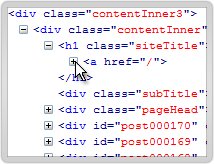
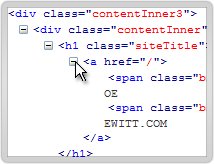
Находи элементы мышью
Что-то на странице выглядит не так, и Вы не можете понять, почему. Нет более быстрого способа получить ответ, чем кликнуть на кнопку "Inspect" в панели Firebug, и приготовиться к вознаграждению. При движении мыши по странице, что бы ни было под указателем - оно будет мгновенно раскрыто Firebug, который покажет HTML и CSS.

Ищи и обрящешь
Иногда Вы знаете, что ищите, но не можете увидеть это на странице. Используя поле для быстрого поиска и панели Firebug, Вы можете искать по исходнику HTML и просматривать подсвеченные результаты непосредственно во время печати.

Инспектируй, редактируй, перегружай
Во время инспекции элемента во вкладке HTML, страницу можно перезагрузить, и Firebug продолжит показывать тот же элемент (если он еще существует) после перезагрузки. Это делает простым проверку в Firebug изменений, сделанных во внешнем редакторе.

Копируй исходник
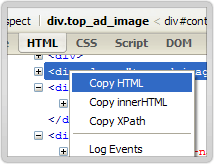
Правый клик на любом элементе, и у Вас есть несколько возможностей копировать различные аспекты элемента в буфер обмена, включая HTML-фрагмент, значение свойства "innerHTML" или XPath-выражение, которое однозначно идентифицирует элемент.