
Показ CSS
Когда Ваши CSS-контейнеры не выстраиваются правильным образом, иногда бывает сложно понять, почему. Позвольте Firebug быть вашими глазами и он измерит и покажит все сдвиги, margins, padding и размеры для Вас.

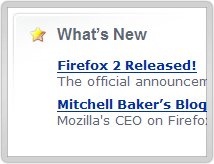
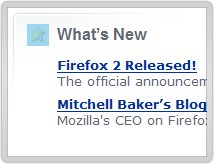
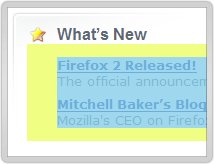
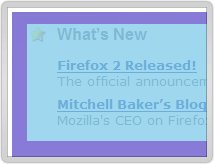
Затенение в контейнерной модели
В CSS, каждый элемент состоит из вложенных контейнеров, известных как margin, border, padding и content. Перемещая мышь по HTML-элементу в любой из вкладок Firebug, Вы можете рассматривать разноцветно затененный контейнер элемента прямо на странице. Нет более быстрого пути, чтобы, например, визуально отделить margin от padding.

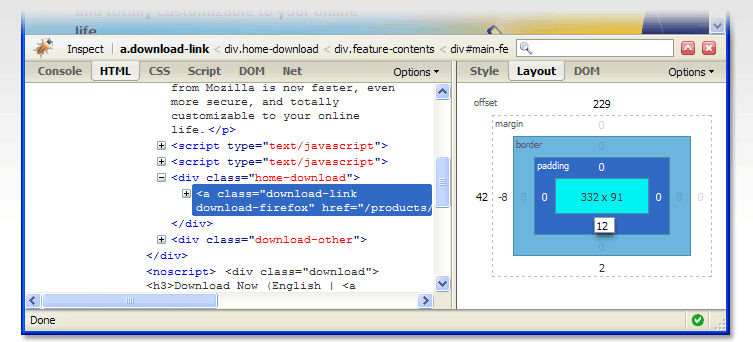
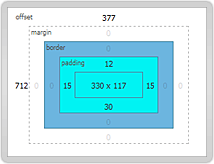
Измерьте каждое ребро
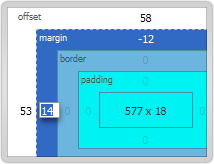
Вкладка Layout визуально разбивает каждый контейнер в контейнерной модели и дает ширину каждого ребра. Дополнительно, она показывает ширину и высоту внутреннего контейнера, и сдвиги по x и y относительно родителя.

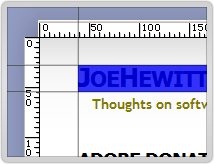
Линейки и направляющие
Не стесняйтесь, двигайте мышь по контейнерам во вкладке Layout. Когда Вы это делаете, на странице появляются линейки и направляющие.
Линейки окружают родителя текущего элемента, относительно которого заданы CSS-свойства left, top, bottom и right. Направляющие касаются каждого края элемента и являются отличным способом показать с точностью до пикселя, насколько точно сведены края нескольких контейнеров.

Двигай это, ага?
Как и всякую другую вкаладку Firebug, вкладку Layout можно редактировать. Нажмите на любое число на картинке, и появится мини-редактор. Также, как в CSS-редакторе, Вы можете использовать клавиши вверх и вниз, чтобы изменять число на 1, и клавиши page-up, page-down, чтобы изменять на 10.