
Командная строка JavaScript
Командная строка - один из древнейших инструментов программиста. Firebug дает Вам старую добрую командную строку для javascript, дополненную некоторыми современными удобствами.

Вперед, прямо в код
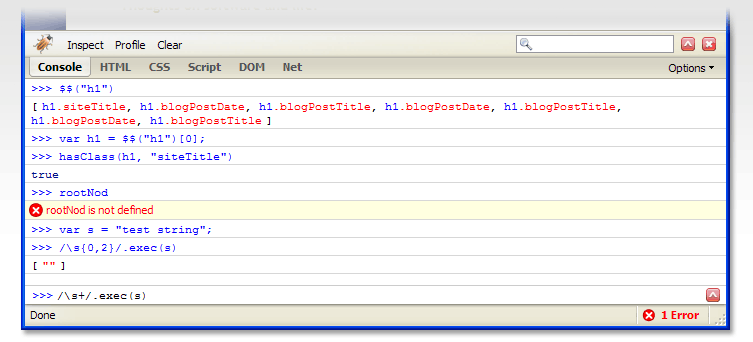
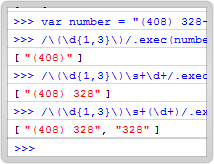
Если Вы знаете путь в DOM, то иногда нет лучшего пути получить ответы, чем оглядеться, используя javascript. Командная строка Firebug просто позволяет это сделать - ввести любой javascript, какой захотите. Он будет выполнен так, как будто является частью страницы, и его значение будет отображено в консоли.

Автодополнение
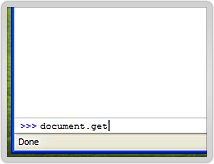
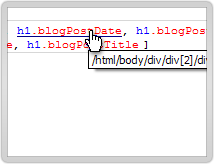
Используя клавишу tab, Вы можете автодополнять имена переменных и свойства объектов. Нажимайте ее снова и снова, чтобы перебрать все возможности, и используйте shift-tab, чтобы вернуться назад.
Автодополнение работает на многих уровнях. Вы можете начинать нажимать на tab до того, как что-то напечатаете, чтобы перебрать глобальные переменные. Вы можете нажать tab после того, как напечатаете "document.b", чтобы перебрать все свойства, начинающиеся на "b". Вы можете нажать таб даже после сложного выражение типа "document.getElementsByTagName('a')[0].", чтобы увидеть все свойства первой ссылки документа.

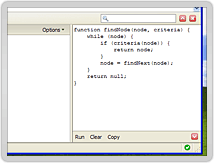
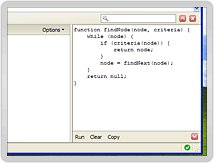
А побольше?
Если одна строка стесняет Вас - не паникуйте. Командная строка Firebug может быть расширена до большого редактора текста, так что Вы можете экспериментировать с целыми скриптами вместо отдельных строчек кода.

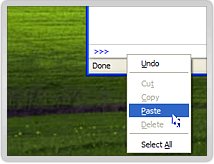
Умная вставка
Итак, Вы написали кучу JavaScript в своем редакторе и хотите быстренько протестировать его. Просто вставьте его в командную строку. Если там больше, чем одна строка, Firebug автоматически откроет большой текстовый редактор с готовым к выполнению скриптом.

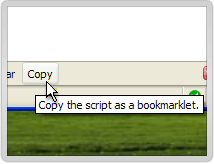
Рай для букмарклетов
Создание букмарклетов (прим. перев. - bookmarklet, он же яваскрипт-сценарий в закладках, подробнее например на http://www.large.ru/bookmarklets/) никогда не было проще. Просто нажмите кнопку "Copy" в многострочном редакторе и Ваш скрипт будет скопирован в буфер обмена в формате букмарклета.
Не забывай сделать левый клик
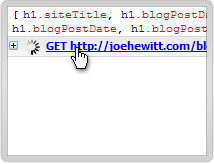
В отличие от традационной командной строки, вывод каждой команды - не статический текст, а живой гипертекст. Любые объекты, которые выводятся в консоль, являются гиперссылками, которые Вы можете кликнуть, чтобы инспектировать в соответствующей вкладке Firebug.

Не забывай сделать правый клик
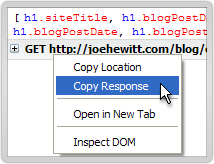
В контекстных меню Вас ждет целый мир интересных возможностей. Различные типы объектов имеют разные контекстные меню, так что когда Вы видите ссылку на объект в консоли Firebug, попробуйте кликнуть ее правой кнопкой мыши.

Не забывайте сделать средний клик
Если Вы еще не узнали о магии среднео клика и переходов по вкладкам, то сейчас - подходящее время научиться. Также, как средний клик на ссылке в Firefox, средний клик на файле или URL в консоли Firebug откроет их в новой вкладке.
Для тех, у кого нет средней кнопки на мыши, Вы также можете зажать клавишу Control (или Command на Mac) и сделать левый клик с тем же результатом.

Инспектируй и командуй
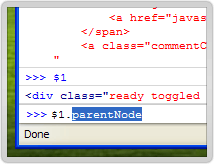
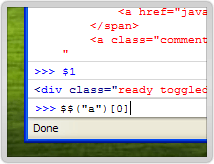
После того, как Вы нашли HTML элемент, используя инструмент Inspect, Вы можете пожелать использовать командную строку для манипуляций с ним. Firebug делает это простым: просто используйте переменную "$1", чтобы обратиться к последнему элементу, который Вы инспектировали, или "$2" - для элемента перед ним.
Аналогично, Вы можете использовать "$$1" и "$$2", чтобы обращаться к объектам, которые выделены во вкладке DOM.

Командуй и инспектируй
Командная строка - замечательная площадка для запуска инспецкии во вкладках. Вместо того, чтобы нажать Enter для просмотра результата в консоли, нажмите Shift+Enter, и результат будет проинспектирован во вкладке DOM, HTML, Script или CSS, в зависимости от того, какая из них наиболее подходящая.