
CSS разработка
Вкладка CSS в Firebug расскажет Вам все, что нужно знать о стилях на веб-страницах, и если Вам что-то не нравится - можно сделать изменения, которые сразу же отразятся на странице.

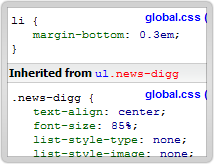
Инспектируй весь каскад
Без Firebug, Вы можете долго чесать голову, почему заголовки на страницы выходят голубыми, хотя должны быть черными. С Firebug, проинспектируйте проблемный элемент, и Вы в момент увидите CSS, который дает неприятности.
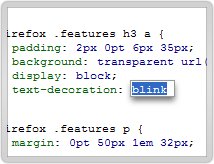
Firebug показывает Вам правила, которые работают в каскаде, стилизуя каждый элемент. Правила отсортированы в возсходящем порядке, и overridden-свойства вычеркнуты. У каждого правила есть ссылка на файл, из которого оно пришло, так что Вы можете просто кликнуть и оказаться на нужной строчке.

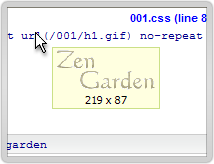
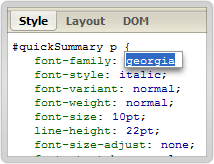
Предпросмотр цветов и изображений
В то время, как Вы перемещаете мышь над цветами и адресами картинок во вкладке CSS, всплывает небольшая удобная подсказка с предпросмотром цвета или изображения. Для изображения также показываются размеры, что очень экономит время, особенно если Вам нужно писать CSS для элемента, четко подходящего размером под картинку.

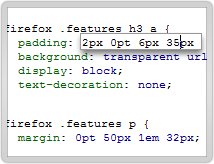
Налаживай, подстраивай и перестраивай
Редактировать CSS никогда не было проще. Кликните любое CSS-свойство - и появится мини текстовый редактор. Во время печати, изменения тут же применяются к странице. Вам захочется поцеловать Firebug(прим. перев. - Firebug дословно "огнежук", выходит поцеловать жука 8{} ), когда он делает автодополнения, согласно списку возможных значений свойства, которое Вы редактируете. Вы можете использовать клавишу Escape, чтобы отменить сделанные изменения, или использовать клавишу Tab, чтобы перемещаться между свойствами.

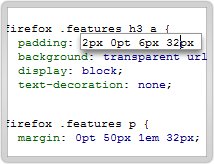
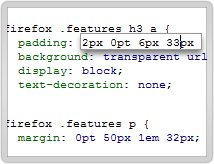
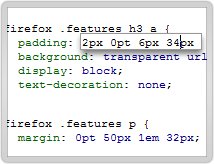
Чуть выше... Чуть ниже...
Автодополнение замечательно экономит время, когда Вы печатает слова, но что если это числа? Если Вы стараетесь четко выстроить что-то, просто используйте клавиши вверх и вниз, пока Вы редактируете число. Firebug увеличит или уменьшит число на 1, или на 10, если Вы используете клавиши Page-Up, Page-Down.

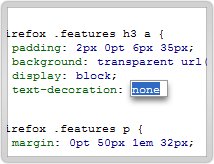
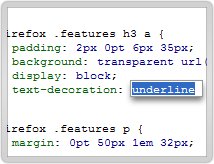
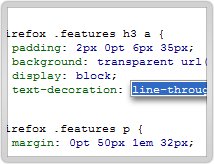
Учитесь в процессе
Если Вы все еще учите CSS, Firebug - замечательный инструмент, чтобы обогатить словарь. Во время редактирования CSS свойств, используйте клавиши вверх и вниз, чтобы перемещаться между свойствами в алфавитном порядке. Firebug содержит полный словарь ключевых слов CSS в памяти, вместе с некоторыми дополнениями, специфичными для Mozilla..

Вот оно есть, а вот этого нет..
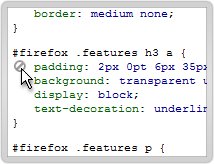
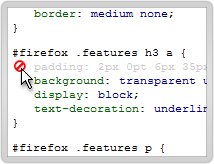
Решение проблемы часто может быть получено просто отключением нескольких CSS-свойств и просмотром страницы без них. Когда Вы перемещаете мышь над свойством, заметьте маленькую круглую иконку слева от него. Клик на ней отключит свойство, а еще один клик - включит его опять.

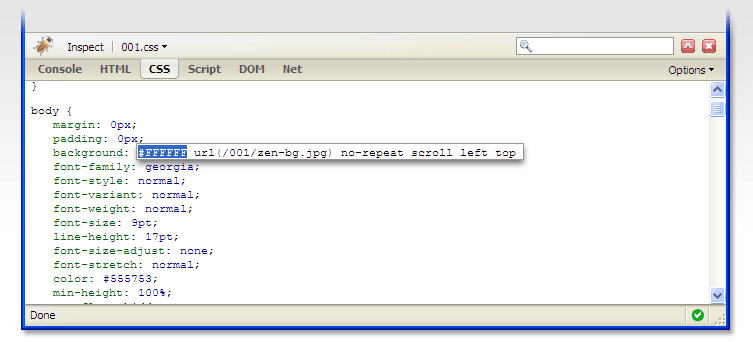
Инспектируйте любой CSS-файл
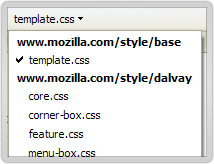
В то время как вкладка HTML дает возможность инспектировать CSS только одного элемента, основная вкладка CSS покажет Вам лист стилей целиком. Кликните на списке файлов в панели, и Вы увидете симпатичную картину из всех фалойв стилей, импортированных в страницу.

Копируйте цвета и URL картинок
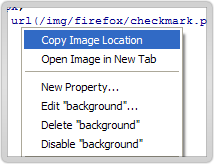
Для многих из нас, copy-paste - сердце разработки. Firebug делает простым копирование стилей элементов, цветов и ссылок на изображения. Просто кликните правой кнопкой, и появится контекстное меню с командами буфера обмена.
Когда Вы копируете URL картинки, Firebug скопирует абсолютный URL, даже если CSS показывает относительный адрес.