
Исследование DOM
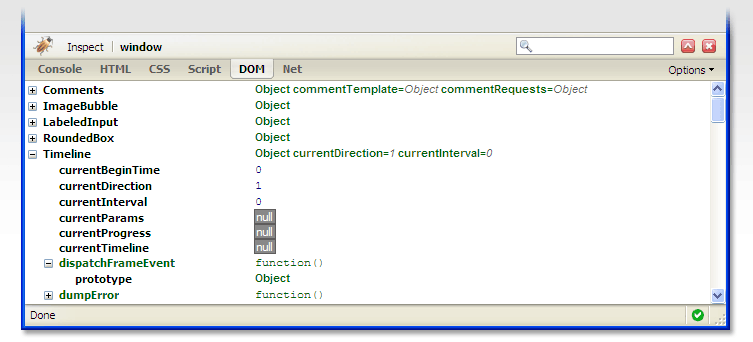
Объектная модель документа (Document Object Model, DOM) - громадная иерархия объектов и функций, доступных из javascript. Firebug позволяет Вам быстро находить DOM-объекты, и на лету редактировать их.

Люби себя
Есть два вида объектов и функций: части обычного DOM, и созданые при помощи javascript кода. Firebug знает различия, и показывает созданные Вами объекты и функции наверху списка.
Или можно усилить дискриминацию, используя меню options, чтобы полностью скрывать различные типы объектов.

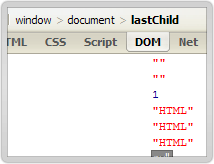
Информативное описание объекта
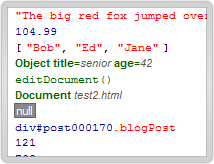
Есть много различных типов объектов, и Firebug делает все возможное, чтобы визуально подчеркнуть различия и дать побольше информации. Когда это удобно, объекты включают в себя краткое описание содержимого, так что происходящее видно без необходимости делать клик. Объекты кодируются цветом, так что HTML-элементы, числа, строки, функции, массивы, объекты и null легко различить.

Редактируй в процессе
Не интересно просто глядеть на DOM, иногда хочется изменить его. Двойной клик на пустом месте в любой строчке дерева - и появится мини-редактор, позволяя изменить значение.
Не забывайте, редактор DOM - командная строка javascript в миниатюре. Это означает, что можно написать любое javascript-выражение. Когда Вы нажмете Enter, оно будет вычислено, и результат будет присвоен переменной.

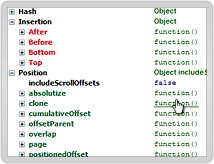
Автодополнение
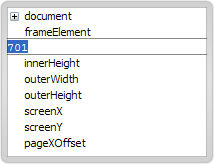
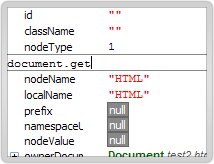
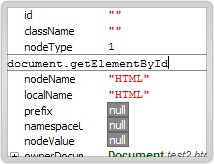
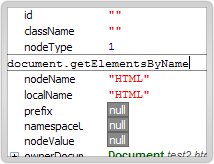
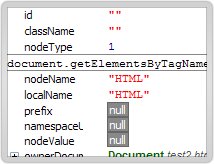
Редактировать DOM гораздо проще с автодополнением. Используя клавишу tab, Вы можете дополнять названия свойств объекта. Продолжайте нажимать ее, чтобы перебирать возможности, и используйте shift-tab, чтобы вернуться назад.
Автодополнение работает на многих уровнях. Вы можете начинать нажимать на tab до того, как что-то напечатаете, чтобы перебрать глобальные переменные. Вы можете нажать tab после того, как напечатаете "document.b", чтобы перебрать все свойства, начинающиеся на "b". Вы можете нажать таб даже после сложного выражение типа "document.getElementsByTagName('a')[0].", чтобы увидеть все свойства первой ссылки документа.

Восстановление перезагрузкой
Пришлось порядочно покликать, но наконец Вы нашли тот самый, сломанный DOM-объект. Вы добавляете код в своем редакторе, и хотите перегрузить страницу, чтобы посмотреть, исправился ли объект. Не беспокойтесь, Firebug не заставит выкапывать этот же объект еще раз после перезагрузки. После перезагрузки будут восстановлены полные пути к объектам, и даже позиции прокрутки.

Следуйте по строке пути
Если Вы кликаете на левой колонке explorer'а, Firebug развернет объект в текущем окне просмотра, но если Вы хотите просмотреть объект полностью - просто кликните ссылку на объект в правой колонке.
Каждый раз, когда Вы кликаете на объект, Firebug добавляет его к строке пути в панели. Таким образом образуется след свойств, которые Вы раскрывали на пути к объекту. Вы можете кликнуть на любой компонент этого пути, чтобы вернуться к нему.

Навигация по javascript-коду
DOM explorer также замечательный способ найти javascript-функцию, которую Вы желаете поотлаживать. Если Вы кликните на функции в DOM explorer'е, Firebug перенесет Вас прямо во вкладку Script, и подсветит там эту функцию.