
Логирование JavaScript
Иметь классный JavaScript-отладчик - это здорово, но иногда самый быстрый способ найти ошибку - это просто вывести столько информации, сколько вообще возможно. Firebug предоставляет набор мощных функций логирования, которые Вы можете вызывать со страниц.

Ваш новый друг, console.log
Самый простой способ написать что-то в консоль Firebug console выглядит так: console.log("превед, мир")
Вы можете передавать столько аргументов, сколько захотите, они будут объединены в строку, например console.log(2,4,6,8,"foo",bar).

Логирование ссылок на объекты
console.log и аналогичные функции могут гораздо больше, чем просто писать текст в консоль. Вы можете передать любой объект в console.log, и он будет показан в виде гиперссылки. HTML-элементы, функции, массивы, вообще любые объекты, какие только взбредут на ум. Клик на эту ссылку позволит проинспектировать объект в соответствующей вкладке.

Форматирование строк
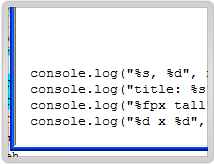
console.log может форматировать строки в старых добрых традициях printf. Например, Вы можете написать console.log("%s - %d лет.", "Петя", 22).

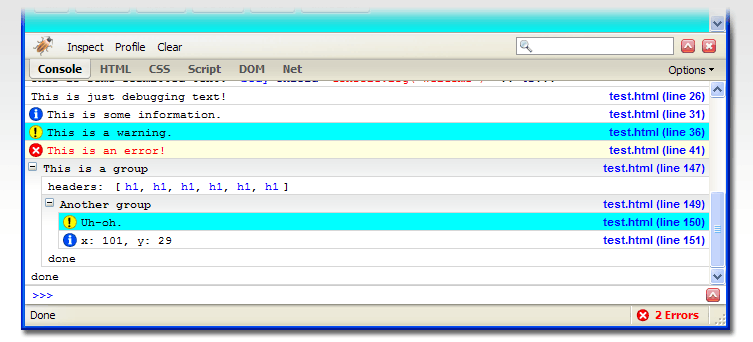
Выделение цветом
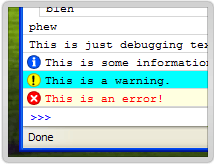
В добавление к console.log, есть ряд других функций, с помощью которых можно печатать сообщения, смысловой оттенок которых закодирован цветом: console.debug, console.info, console.warn, and console.error.

Замер времени и профайлинг
Firebug дает Вам два удобных способа измерять эффективность JavaScript. Самый простой - вызывать console.time("timing foo") перед кодом, время выполнения которого нужно замерить, и затем console.timeEnd("timing foo") - после кода. Firebug залогирует время, которое было потрачено между вызовами.
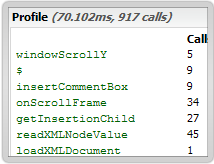
Более техничный способ - использовать javascript профайлер. Просто вызовите console.profile() перед кодом, который Вы хотите измерить, и затем console.profileEnd(). Firebug запишет в лог детальный отчет о том, сколько времени было потрачено в каждой функции между вызовами.

Стек-трейс
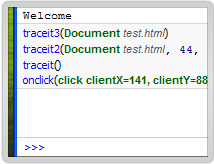
Просто вызовите console.trace() и Firebug выведет очень информативный стек-трейс в консоли. Он не только скажет, какие функции есть в стеке, но и какие аргументы были переданы каждой. Вы можете кликать на функции или объекты, чтобы проинспектировать их более детально.

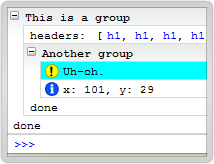
Вложенная группировка
Иногда плоский список сообщений бывает сложно читать, поэтому Firebug предоставляет способ делать отступы в консоли. Просто вызовите console.group("заголовок") для того, чтобы начать новый выделенный блок, и затем console.groupEnd(), чтобы закрыть блок. Вы можете делать столько уровней вложенности, сколько пожелаете.

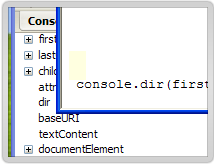
Инспекция объектов
Как часто Вы писали код, чтобы вывести все свойства объекта, или все элементы HTML-фрагмента? С Firebug, Вам не придется больше писать этот код никогда.
Вызов console.dir(object) запишет в лог интерактивный список свойств объекта, вроде мини-версии вкладки DOM. Вызов console.dirxml(element) для любого HTML или XML-элемента выведет красивый XML, наподобие мини-версии вкладки HTML.

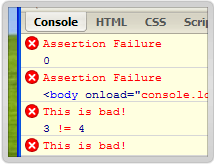
Используй assert
Assert - замечательный способ убедиться, что код остается рабочим при изменениях. Firebug дает набор удобных assert-функций и выдает весьма информативные сообщения об ошибках на консоль, если assertion нарушается.