
Сетевой мониторинг
Некоторые страницы требуют много времени на загрузку, но почему? Может, там слишком много Javascript? Или Вы забыли сжать картинки? Может, серверы рекламодателей чересчур расслабились? Firebug наглядно демонстрирует всё это, файл за файлом.

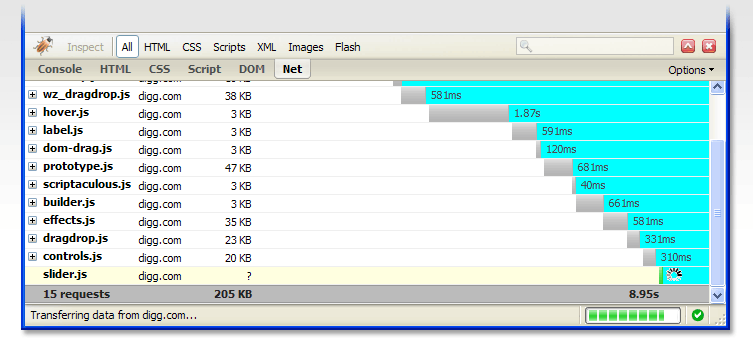
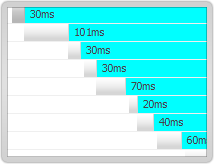
Наблюдайте за развернутым временем загрузки
У каждого файла во вкладке Net есть полоска, которая покажет Вам, когда началась и закончилась загрузка, относительно других файлов. Полоски могут показать Вам то, о чем Вы и понятия не имели.. Например, что javascript файлы загружаются по очереди, и никогда - параллельно. Это поможет Вам оптимизировать порядок файлов на странице, чтобы пользователь проводил меньше времени ожидая показа страницы.

Разбейте по типам
Иногда Вас интересует конкретный тип файлов, наподобие javascript или картинок. Нажимайте кнопки в панели Net для того, чтобы фильтровать список по типам. Кроме того, это замечательный способ вычислять общий размер и время загрузки для конкретного типа файлов.

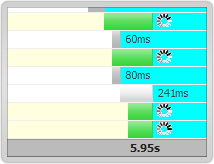
Кешируется или нет?
Не все сетевые запросы одинаковы: некоторые загружаются из кеша браузера вместо сети. Firebug обозначает запросы из кеша светло-серым, так что Вы можете легко заметить, насколько эффективно Ваш сайт использует кеш для оптимизации времени загрузки страницы.

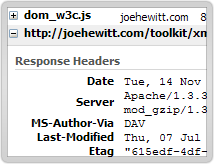
Анализируйте HTTP-заголовки
HTTP-заголовки содержат всевозможную интересную информацию: mime-тип файла, тип сервера, директивы кеширования, куки и многое другое. Чтобы посмотреть HTTP-заголовки, просто кликните на стрелку слева от каждого запроса, чтобы развернуть их.

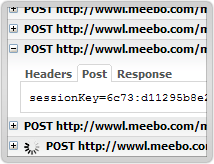
Мониторинг XMLHttpRequest
Интересно, что весь Ajax крутится вокруг одной маленькой фишки, которая называется XMLHttpRequest. Мало приятного - отсылать эти запросы, но не видеть ответ сервера. Firebug показывает каждый XMLHttpRequest, и во вкладке Net, и в Console, вместе с текстом, который был отправлен и получен.